반응형
바이낸스(Binance)에 입금하기
하단의 바이낸스 인플루언서 추천배너를 통해
평생 20% 현물거래 및 선물거래 1개월 10% 거래수수료 할인 혜택을 받으실 수 있습니다.

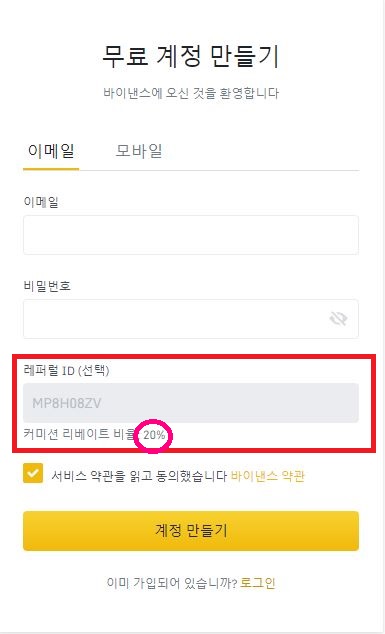
↓수수료 20%할인 적용 링크 예시↓

실시간 코인뉴스 & 업데이트 소식 알림봇
바이낸스/바이빗 마진 커뮤니티 실시간코인뉴스 ♐Rin
#암호화폐정보 #알림봇 #$600usdt #수수료할인 #바이비트 #바이낸스 #마진거래 #bybit #binance #비트겟 #gate #차트공부
open.kakao.com
암호화폐 보유자는 다른 암호화폐 거래 플랫폼 혹은 지갑의 입금 기능으로 암호화폐를 바이낸스 계정으로 이체할 수 있습니다.
암호화폐는 “주소”를 통해 입금됩니다. 그렇다면 바이낸스 플랫폼의 입금 주소는 어디에서 찾을 수 있을까요? “현물 계정" 페이지의 [입금]을 통해 바이낸스 플랫폼의 입금 주소를 출금 플랫폼으로 복사하여 암호화폐를 바이낸스 현물 계정으로 입금할 수 있습니다.
하기 입금 절차를 참고하시고 이하 주의 사항에 유의해 주십시오:
- 바이낸스 공식 웹 페이지에 접속해 주십시오: https://www.binance.com
- 가입 주소: https://www.binance.com/kr/register?ref=54345668
- 계정 로그인 후 페이지 우측 상단의 [지갑] - [현물 지갑]을 클릭하십시오

- 페이지의 [입금] 옵션을 선택해 주십시오

- “암호화폐" 탭을 선택하고 입금하려는 코인 종류을 선택하거나 코인 이름을 입력해 주십시오.
BTC를 예로 들어 입금 절차를 설명하겠습니다:

- 암호화폐 이름 입력: BTC 입력 후, 페이지 우측에 BTC 입금을 지원하는 “입금 네트워크"가 나타납니다, 예를 들어 BTC, BEP2.
- “BTC” 입금 네트워크을 선택하면 주소 QR코드 및 주소는 고객님 바이낸스 계정의 BTC 입금 네트워크 주소에 매칭됩니다. 복사 로고를 클릭하면 BTC 입금 주소를 복사할 수 있습니다. 바이낸스 입금 주소를 출금 플랫폼의 주소란에 붙여 주십시오. *혹은 QR 코드를 스캔하는 방법도 있습니다. 출금 플랫폼의 스캔 기능으로 바이낸스 플랫폼의 입금 주소 QR 코드를 스캔하여 충전할 수 있습니다.

- 주의 사항: 일부 암호화폐(예를 들어 BEP2 네트워크에서 BNB, BUSD, EOS 입금 시)선택 시 “메모(MEMO)와 주소가 모두 필요합니다"라는 안내글이 나타납니다. 이럴 경우 입금 주소 외에 태그(MEMO)도 제공해야 합니다.

- 또한 스왑 완료한 ERC20 코인에 대한 안내 메시지를 추가하였습니다. 이미 VET로 스왑 완료한 VEN을 예로 들면, 해당 VET 주소로 스왑하지 않은 VEN을 입금하면 자산을 되찾을 수 없습니다.


자주 묻는 질문:
일부 암호화폐 입금 시 메모(Memo/Tag)를 입력해야 하는 이유가 무엇입니까?
일부 네트워크에서 메인넷 주소는 여러 코인이 공동으로 사용하고 있습니다. 즉 모든 사용자의 메인넷 주소가 동일합니다. 이로서 메모를 입력해야 사용자의 거래를 인식할 수 있습니다.
암호화폐 입금은 언제 확인될 수 있나요? 입금 수수료는 얼마 인가요?
입금 확인 시간 및 수수료는 선택한 메이넷으로 인해 다릅니다. USDT를 예로 들면, 바이낸스 플랫폼은 USDT의 3가지 입금 메인넷을 지원합니다: ERC20, OMNI 및 TRC20. 출금 플랫폼에서 상응한 메인넷을 선택한 후 입금 금액을 입력하여 입금 수수료를 조회할 수 있습니다.
TRC20을 선택하면 1개의 확인 수가 필요합니다; ERC20을 선택하면 해당 메인넷은 12개의 확인 수가 있어야 입금이 완료됩니다. 입금이 확인되지 않을 경우, 해당 거래의 블록 확인 수가 요구 확인 수에 도달하지 않았을 가능성이 있어 기다려 주십시오. 혹은 입금 내역에서 거래 상황을 조회할 수 있습니다.
*주의 사항: 잘못된 주소로 입금하거나 해당 코인을 지원하지 않은 입금 네트워크를 선택하여 충전하면 자금을 되찾을 수 없습니다. 입금 시 입금 정보를 반드시 확인해 주시기 바랍니다.
입금 성공 후 현물 지갑 페이지의 [트랜잭션 내역]을 클릭 후 입금 주소를 클릭하면 블록 페이지로 이동하여 해당 입금 내역을 조회할 수 있습니다.

또한 바이낸스의 【암호화폐 구매】 혹은 【P2P】기능을 통해 암호화폐를 바이낸스 계정으로 입금할 수 있습니다. 자세한 내용은 하기 링크를 참고해 주십시오:
반응형
'암호화폐 > 바이낸스' 카테고리의 다른 글
| 바이낸스 계정 출금 기능 활성화 방법 (0) | 2021.01.29 |
|---|---|
| 바이낸스 화이트리스트 기능 사용 가이드 binance (0) | 2021.01.29 |
| 바이낸스 교차마진 거래규칙의 모든것 (2) | 2021.01.29 |
| 바이낸스 격리마진 설정하는 방법 정리 (0) | 2021.01.29 |
| 바이낸스 스탑 리밋 설정방법 간단정리 (0) | 2021.01.29 |